Устройства с постраничной разбивкой
13 Устройства с постраничной разбивкой
Содержание
- 13.1 Ознакомление с системами постраничного представления документа
- 13.2 Страничные блоки: правило @page
- 13.3 Разрывы страниц
- 13.3.1 Разрывы до и после элементов: 'page-break-before', 'page-break-after', 'page-break-inside'
- 13.3.2 Использование именованных страниц: 'page'
- 13.3.3 Разрывы внутри элементов: 'orphans', 'widows'
- 13.3.4 Допустимые разрывы страниц
- 13.3.5 Принудительные разрывы страниц
- 13.3.6 Наилучшие разрывы страниц
- 13.4 Каскад в контексте описания страницы
13.1 Ознакомление с системами постраничного представления документа
Системы постраничного представления документа (например, листы бумаги, прозрачные пленки, страницы, отображаемые на экране компьютера и т.д.) отличаются от представления без разбивки тем, что в них все содержимое документа выводится на одной или нескольких отдельных страницах. Для реализации разбиения по страницам модель визуального форматирования в CSS2 расширена следующим образом:
- модель представления документа в виде блоков расширена путем введения страничного блока, позволяющего разработчикам регулировать размеры страниц, их поля и т.д.;
- модель визуального форматирования расширена путем введения модели страницы, позволяющей осуществлять разрывы страниц.
Модель страницы, используемая в CSS2, определяет способ вывода документа в пределах прямоугольной области конечных размеров, называемой страничным блоком. Он не обязательно совпадает с реальным листом (листом бумаги, прозрачной пленкой, экраном и т.д.), на котором в конечном итоге будет отображен документ. Модель страницы, используемая в CSS, определяет, как будет осуществляться вывод в страничном блоке, за переход от которого к реальному листу ответственен уже агент пользователя. Некоторые аспекты этого перехода перечислены ниже:
- переход от одного страничного блока к одному листу (например, при односторонней печати);
- переход от двух страничных блоков к обеим сторонам одного листа (например, при двусторонней печати);
- переход от N (небольших) страничных блоков к одному листу (так называемое "n-арное склеивание");
- переход от одного (большого) страничного блока к N x M листам (так называемое "мозаичное представление");
- создание брошюры. Брошюра - это группа страниц, напечатанных на одном листе, который, будучи разрезанным и сложенным в виде книги, представит их в должной последовательности;
- печать одного документа, ориентированная на несколько исходящих лотков;
- печать в файл.
Хотя язык CSS2 не предоставляет агентам пользователей никаких рекомендаций относительно перехода от страничных блоков к листам, он, тем не менее, содержит определенные конструкции, доставляющие им информацию о размере и ориентации листа, на котором осуществляется вывод.
13.2 Страничные блоки: правило @page
Страничный блок - это прямоугольная область, состоящая из следующих двух частей:
- области страницы, содержащей отображаемые на странице блоки. Края области страницы выступают в качестве начального контейнера, в котором осуществляется вывод, ограничиваемый разделителями страниц;
- области полей, окружающей область страницы.
Примечание. В CSS2 свойства границ и свойства отступов не применяются к страницам; возможно, в будущем они будут применяться.
Определение размеров, ориентации, полей и других параметров страничного блока разработчики осуществляют в рамках правила @page. Оно состоит из ключевого слова "@page", селектора страниц (за которым без промежуточного пробела может следовать псевдокласс страницы) и блока объявлений (о которых говорят, что они сделаны в контексте описания страницы).
Селектор страниц указывает страницы, к которым применяются объявления. В CSS2 селекторы страниц могут обозначать первую страницу, все левые страницы, все правые страницы или страницы с определенными именами.
Размеры страничного блока указываются с помощью свойства 'size'. Размеры области страницы определяются размерами страничного блока за вычетом размеров области полей.
Например, следующее правило @page устанавливает размеры страничного блока равными 8.5 x 11 дюймам и создает поле размером 2 см со всех сторон между краем страничного блока и областью страницы:
@page { size 8.5in 11in; margin: 2cm }
13.2.1 Поля страницы
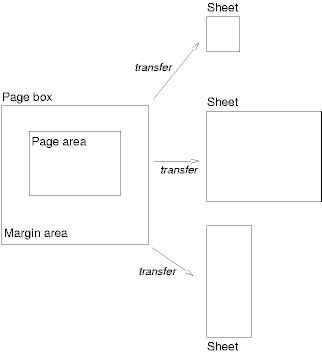
Свойства полей ('margin-top', 'margin-right', 'margin-bottom', 'margin-left' и 'margin') используются в контексте описания страницы. На следующем рисунке продемонстрировано взаимное расположение листов, страничных блоков и полей страницы:
Вычисленное значение ширины полей страницы в верхней и нижней частях страницы равно '0'.
В контексте описания страницы шрифты не различаются, поэтому не допускается использование единиц измерения 'em' и 'ex'. Процентные соотношения, используемые в качестве значений свойств полей, задаются относительно размеров страничного блока; ширина левого и правого полей определяется относительно ширины страничного блока, а высота верхнего и нижнего полей определяется относительно высоты страничного блока. Допускается использование других единиц измерения, связанных с соответствующими свойствами CSS2.
Иногда из-за отрицательных значений ширины полей (как страничного блока, так и элемента) или абсолютного позиционирования может случиться, что содержимое выйдет за пределы страничного блока. Но при этом оно может быть "отсечено" агентом пользователя, принтером или, в конце концов, просто каким-нибудь режущим инструментом.
13.2.2 Размер страницы: свойство 'size'
- 'size'
-
Значение: <длина>{1,2} | auto | portrait | landscape | наследуемое Начальное значение: auto Область применения: содержанию страницы Наследование: N/A Процентное задание: N/A Устройства: визуального форматирования, устройства с постраничной разбивкой
Данное свойство определяет размер и ориентацию страничного блока.
Размер страничного блока может быть "абсолютным" (фиксированный размер) или "относительным" (варьирующим в зависимости от размеров листа). Использование относительных размеров страничных блоков позволяет пользовательским агентам изменять и наиболее оптимально использовать размеры документа.
Три значения свойства 'size' позволяют создавать страничный блок относительных размеров:
- auto
- Страничному блоку присваиваются размер и ориентация листа, на котором будет осуществляться вывод.
- landscape
- Ориентация листа, на котором будет осуществляться вывод, переназначается. Размеры страничного блока и листа, на котором будет осуществляться вывод, совпадают, а наиболее длинная сторона блока располагается горизонтально.
- portrait
- Ориентация листа, на котором будет осуществляться вывод, переназначается. Размеры страничного блока и листа, на котором будет осуществляться вывод, совпадают, а наиболее короткая сторона блока располагается горизонтально.
В следующем примере осуществляется выравнивание внешних краевых линий страничного блока и листа, на котором будет осуществляться вывод. Процентное соотношение, выступающее в качестве значения свойства 'margin', задается относительно размеров листа, на котором будет осуществляться вывод. Если последний имеет размеры 21.0 см x 29.7 см (т.е. является листом формата A4), то размер полей будет равен 2.10 см и 2.97 см.
@page {
size: auto; /* auto является начальным значением */
margin: 10%;
}
Значения длины, принимаемые свойством 'size', позволяют создавать страничный блок абсолютных размеров. Если свойство принимает только одно значение, то оно используется в качестве ширины и высоты страничного блока (т.е. блок получается в форме квадрата). Т.к. страничный блок является начальным контейнером, то в качестве значений свойства 'size' не допускается использование процентных соотношений.
Например:
@page {
size: 8.5in 11in; /* ширина и высота */
}
В этом примере ширина страничного блока устанавливается равной 8.5 дюймам, а высота - равной 11 дюймам. Исходя из этих значений, размеры листа, на котором будет осуществляться вывод, должны быть не менее 8.5"x11".
Агенты пользователей могут позволить пользователям управлять процессом перехода от страничного блока к листу (например, вращением печатаемого страничного блока абсолютного размера).
Отображение страничных блоков, не вмещающихся на листе
Если страничный блок не помещается на листе, на котором будет осуществляться его вывод, то агент пользователя может выполнить одно из следующих действий:
- повернуть страничный блок на 90°, если в результате этого страничный блок поместится на листе;
- изменить масштаб страницы, чтобы уместить ее на листе.
Перед выполнением этих процедур агент пользователя должен выдать запрос пользователю.
Позиционирование страничного блока на листе
Если размеры страничного блока не превышают размеров листа, на котором будет осуществляться его вывод, то агент пользователя вправе разместить его на листе в произвольном месте. Тем не менее, рекомендуется размещать страничный блок в центре листа, т.к. это позволит осуществить выравнивание двусторонних страниц и избежать случайной потери информации, печатаемой на краю листа.
13.2.3 Метки обрезки: свойство 'marks'
- 'marks'
-
Значение: [ crop || cross ] | none | наследуемое Начальное значение: none Область применения: контекст описания страницы Наследование: N/A Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
При высоком качестве печати метки зачастую помещаются за пределами страничного блока. Названное свойство определяет, какие метки будут добавлены непосредственно за краевой линией страничного блока: либо метки обрезки, либо метки выравнивания, либо и те, и другие.
Метки обрезки обозначают места обрезки листа. Метки выравнивания (также называемые метками записи или регистрационными метками) используются для выравнивания листов.
Метки видны только в страничных блоках абсолютных размеров (см. свойство 'size'). Страничные блоки, имеющие относительные размеры, выравниваются относительно листа, на котором будет осуществляться их вывод, а метки при этом помещаются за пределами области печати.
Размер, стиль и положение меток выравнивания полностью определяются агентом пользователя.
13.2.4 Левые, правые и первые страницы
При печати двусторонних документов страничные блоки, находящиеся на правой и левой страницах, должны отличаться друг от друга. Это может быть обозначено посредством двух псевдоклассов CSS, которые могут быть определены в контексте описания страницы.
Все страницы автоматически подразделяются агентом пользователя на два псевдокласса :left и :right.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
Если для левой и правой страниц были заданы различные объявления, то агент пользователя не должен их игнорировать, даже если он не перемещает страничные блоки отдельно на левый и правый листы (например, в случае принтеров с односторонней печатью).
Разработчики могут также задавать стиль первой страницы документа с помощью псевдокласса :first:
@page { margin: 2cm } /* Ширина всех полей - 2 см */
@page :first {
margin-top: 10cm /* Верхнее поле на первой странице - 10 см */
}
Определение того, будет ли первая страница принадлежать классу :left или :right зависит от направления ввода текста, принятого в документе в качестве основного, и находится за пределами рассмотрения данного документа. Тем не менее, у разработчиков существует возможность принудительного назначения первой страницы классу :left или :right посредством вставки разрыва страницы перед первым сгенерированным блоком (например, это можно сделать для элемента BODY языка HTML).
Свойства, определенные в правиле :left (или :right) @page, переназначают те свойства, которые определяются в правиле @page, не имеющем псевдокласса. Свойства, определенные в правиле :first @page, переназначают свойства, которые определяются в правилах :left (или :right) @page.
Примечание. Добавление описаний к псевдоклассам :left и :right не влияет на то, будет ли документ печататься с двух или с одной стороны (последний вопрос находится за рамками рассмотрения данной спецификации).
Примечание. Возможно, в будущих версиях спецификации языка CSS появятся другие псевдоклассы страниц.
13.2.5 Содержимое за пределами страничного блока
При форматировании содержимого, осуществляемом в рамках модели страницы, некоторая часть содержимого может оказаться за пределами страничного блока. Например, элемент, свойству 'white-space' которого было присвоено значение 'pre', может породить блок, превосходящий по размерам страничный блок. Наряду с этим может случиться, что при абсолютном позиционировании блоков некоторые из них примут "не очень подходящее" местоположение. Например, графические объекты могут оказаться на краю страничного блока или на 100000 дюймов ниже него.
Спецификация конкретных механизмов форматирования таких объектов лежит за пределами рассмотрения данного документа. Однако рекомендуется, чтобы разработчики и агенты пользователей были осведомлены о следующих основных принципах позиционирования содержимого за пределами страничного блока:
- содержимое желательно позиционировать на некотором расстоянии от страничного блока, чтобы существовала возможность обрезки страниц впритык к полям;
- пользовательским агентам следует избегать генерации большого числа пустых страничных блоков, уделяя больше внимания позиционированию элементов (например, Вы не хотите печатать 100 пустых страниц). Обратите внимание, что генерация небольшого числа пустых страничных блоков необходима для обработки значений 'left' и 'right' свойств 'page-break-before' и 'page-break-after';
- не следует размещать элементы в несоответствующих местах во избежание их представления в документе. Вместо этого следует:
- полностью прекратить генерацию блока, присвоив свойству 'display' значение 'none';
- сделать блок невидимым, используя свойство 'visibility'.
- агенты пользователей могут по-разному обрабатывать блоки, расположенные за пределами страничного блока, в частности, не обрабатывать их или создавать для них страничные блоки в конце документа.
13.3 Разрывы страниц
В следующих разделах описана модель форматирования страницы, используемая в CSS2. Для указания агенту пользователя места, где он может или должен осуществить разрыв страницы, и страницы (левой или правой), на которой он должен продолжить вывод содержимого, используется пять различных свойств. Каждый разрыв страницы прерывает отображение содержимого в текущем страничном блоке и инициирует вывод оставшейся части дерева документа в новом страничном блоке.
13.3.1 Разрывы до и после элементов: 'page-break-before', 'page-break-after', 'page-break-inside'
- 'page-break-before'
-
Значение: auto | always | avoid | left | right | наследуемое Начальное значение: auto Область применения: элементы структурного уровня Наследование: нет Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
- 'page-break-after'
-
Значение: auto | always | avoid | left | right | наследуемое Начальное значение: auto Область применения: элементы структурного уровня Наследование: нет Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
- 'page-break-inside'
-
Значение: avoid | auto | наследуемое Начальное значение: auto Область применения: элементы структурного уровня Наследование: да Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
Значения данных свойств имеют следующий смысл:
- auto
- Не инициирует и не запрещает разрыва страницы до (после или внутри) генерируемого блока.
- always
- Всегда инициирует разрыв страницы до (после) генерируемого блока.
- avoid
- Отменяет разрыв страницы до (после или внутри) генерируемого блока.
- left
- Инициирует один или два разрыва страниц до (после) генерируемого блока, так что следующая страница форматируется как левая страница.
- right
- Инициирует один или два разрыва страниц до (после) генерируемого блока, так что следующая страница форматируется как правая страница.
Потенциально возможное местоположение разрыва страницы определяется свойством 'page-break-inside' родительского элемента, свойством 'page-break-after' предшествующего элемента и свойством 'page-break-before' последующего элемента. Если значения этих свойств отличны от 'auto', то значения 'always', 'left' и 'right' превосходят по приоритету значение 'avoid'. В разделе о допустимых разрывах страниц указаны четкие правила, позволяющие инициировать или запрещать разрывы страниц с помощью этих свойств.
13.3.2 Использование именованных страниц: 'page'
- 'page'
-
Значение: <идентификатор> | auto Начальное значение: auto Область применения: элементы структурного уровня Наследование: да Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
Свойство 'page' может использоваться для определения конкретного типа страницы, на которой будет отображен элемент.
В этом примере все таблицы будут помещены по правую сторону страницы (называемой "rotated"), имеющей альбомную ориентацию:
@page rotated {size: landscape}
TABLE {page: rotated; page-break-before: right}
Действие свойства 'page' осуществляется следующим образом: если значение свойства 'page' страничного блока, содержимое которого принадлежит строковому уровню, отличается от значения аналогичного свойства предшествующего страничного блока, содержимое которого также принадлежит строковому уровню, то между ними вставляется один или два разрыва страницы, после которых вывод производится в именованном страничном блоке. См. ниже раздел о принудительных разрывах страниц.
В следующем примере две таблицы отображаются на страницах с альбомной ориентацией (естественно, на одной и той же странице, если они обе умещаются на ней), тип страницы "narrow" не используется вообще, несмотря на то, что он установлен для элемента DIV.
Правила
@page narrow {size: 9cm 18cm}
@page rotated {size: landscape}
DIV {page: narrow}
TABLE {page: rotated}
используются в документе
<DIV> <TABLE>...</TABLE> <TABLE>...</TABLE> </DIV>
13.3.3 Разрывы страниц внутри элементов: 'orphans', 'widows'
- 'orphans'
-
Значение: <целое> | наследуемое Начальное значение: 2 Область применения: элементы структурного уровня Наследование: да Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
- 'widows'
-
Значение: <целое> | наследуемое Начальное значение: 2 Область применения: элементы структурного уровня Наследование: да Процентное задание: N/A Устройства: визуального форматирования, с постраничной разбивкой
Свойство 'orphans' определяет минимальное количество строк абзаца, которые должны быть оставлены в нижней части страницы. Свойство 'widows' определяет минимальное количество строк абзаца, которые должны быть оставлены в верхней части страницы. Примеры использования данных свойств для управления разрывами страниц приводятся ниже.
Подробную информацию о форматировании абзацев можно получить в разделе о линейных блоках.
13.3.4 Допустимые разрывы страниц
В нормальном потоке разрыв страницы может находиться в следующих местах:
- В пространстве, отведенном для вертикальных полей между структурными блоками. Если разрыв страницы осуществляется в этом месте, то вычисляемые значения соответствующих свойств 'margin-top' и 'margin-bottom' устанавливаются равными '0'.
- Между линейными блоками внутри блока структурного уровня.
Разрывы рассматриваемого типа удовлетворяют следующим правилам:
- Правило А: Разрыв (1) разрешен, только если значения свойств 'page-break-after' и 'page-break-before' всех элементов, порождающих блоки, встречающиеся в месте разрыва, допускают его осуществление, что имеет место тогда, когда по крайней мере одно из них имеет значение 'always', 'left' или 'right', или все они одновременно имеют значение 'auto'.
- Правило Б: Тем не менее, если все эти свойства имеют значение 'auto', а свойство 'page-break-inside' ближайшего общего для всех названных элементов предка имеет значение 'avoid', то разрыв страницы в этом месте запрещается.
- Правило В: Разрыв страницы (2) разрешен, только если количество линейных блоков между разрывом и началом заключительного структурного блока равно значению свойства 'orphans' или превышает его, а количество линейных блоков между разрывом и концом блока равно значению свойства 'widows' или превышает его.
- Правило Г: Более того, разрыв страницы (2) разрешен, только если свойство 'page-break-inside' имеет значение 'auto'.
Если приведенные выше правила не позволяют вставить достаточное количество разрывов, то во избежание выхода содержимого за пределы страничного блока правила Б и Г не учитываются, что позволяет создать дополнительные разрывы.
Если и после этого не удается достигнуть достаточного количества разрывов, то для поиска дополнительных точек разрыва не учитываются правила А и В.
Разрывы страницы не могут осуществляться в абсолютно позиционируемых блоках.
13.3.5 Принудительные разрывы страниц
Разрыв страницы должен осуществляться (1), если хотя бы одно из всех свойств 'page-break-after' и 'page-break-before' элементов, порождающих блоки, встречающиеся в месте разрыва, принимает значение 'always', 'left' или 'right'.
Разрыв страницы также должен осуществляться (1), если значения свойства 'page' линейных блоков, находящихся непосредственно до и после разрыва, различны.
13.3.6 "Наилучшие" разрывы страниц
Язык CSS2 не определяет, какой именно разрыв страницы из множества допустимых разрывов должен использоваться; CSS2 не запрещает агентам пользователей вставлять разрывы страниц в любом месте или вообще не использовать их. Но в спецификации CSS2 настоятельно рекомендуется, чтобы агенты пользователей соблюдали следующие эвристические правила (до тех пор, пока не окажется, что они иногда противоречат друг другу):
- разрыв страниц должен производиться как можно реже;
- все страницы, которые не заканчиваются принудительным разрывом, должны быть примерно одинаковой высоты;
- не должно быть разрывов внутри блока, у которого есть граница;
- не должно быть разрывов внутри таблицы;
- не должно быть разрывов внутри перемещаемого объекта.
Предположим, что таблица стилей содержит свойства 'orphans: 4' и 'widows: 2', а в нижней части текущей страницы доступно 20 строк (линейных блоков):
- если последний абзац текущей страницы содержит не более 20 строк, то он должен остаться на текущей странице;
- если абзац содержит 21 или 22 строки, а вторая часть абзаца не должна нарушать ограничения, устанавливаемого свойством 'widows', то в силу этого его вторая часть должна состоять из двух строк;
- если в абзаце более 23 строк, то первая его часть должна состоять из 20 строк, а вторая часть должна включать все остальные строки.
Теперь предположим, что значение свойства 'orphans' равно '10', значение свойства 'widows' равно '20', а в нижней части текущей страницы доступно 8 строк:
- если абзац в конце текущей страницы содержит не более 8 строк, то он должен остаться на текущей странице;
- если абзац содержит более 9 строк, то его нельзя делить (т.к. при этом будет нарушено ограничение, устанавливаемое свойством 'orphans'). Поэтому его следует переместить на следующую страницу в виде блока.
13.4 Каскад в контексте описания страницы
Объявления, осуществляемые в контексте описания страницы подчиняются правилам каскада как обычные объявления CSS2.
Рассмотрим следующий пример:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
За счет высокой специфичности селектора псевдоклассов ширина левого поля левых страниц будет равна 4 см, а на всех остальных страницах (т.е. на правых страницах) поля будут равны 3 см.