Таблицы
17 Таблицы
Содержание
17.1 Введение в таблицы
Таблицы представляют отношения между данными. Авторы определяют эти отношения в языке документа и указывают способ их представления в CSS: визуальное или звуковое.
Авторы могут определять визуальное форматирование таблиц в виде прямоугольной сетки ячеек. Строки и столбцы ячеек могут объединяться в группы строк и группы столбцов. Вокруг строк, столбцов, групп строк, групп строк и ячеек могут быть видимые границы (в спецификации CSS2 представлено две модели границ). Внутри ячейки данные могут выравниваться по вертикали или по горизонтали. Кроме того, данные могут выравниваться во всех ячейках или столбцах.
Авторы могут также определить звуковое представление таблицы; способ произнесения заголовков и данных. Авторы могут помечать ячейки и группы ячеек на языке документа таким образом, что при устном представлении заголовки ячейки будут произноситься раньше данных ячейки. В действительности подобное действие "преобразует таблицу в последовательную форму": пользователи, работающие с таблицей в звуковом режиме, слышат последовательность заголовков, за которыми произносятся данные.
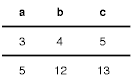
Далее представлена таблица из трех строк и трех абзацев, описанная на языке HTML 4.0:
<TABLE> <CAPTION>Обычная таблица размером 3x3</CAPTION> <TR id="row1"> <TH>Заголовок 1 <TD>Ячейка 1 <TD>Ячейка 2 <TR id="row2"> <TH>Заголовок 2 <TD>Ячейка 3 <TD>Ячейка 4 <TR id="row3"> <TH>Заголовок 3 <TD>Ячейка 5 <TD>Ячейка 6 </TABLE>
В этом коде создается одна таблица (элемент TABLE), три строки (элементы TR), три ячейки заголовков (элементы TH) и шесть ячеек данных (элементы TD). Обратите внимание, что три столбца в этом примере указаны неявно: в таблице столько столбцов, сколько понадобится для ячеек заголовков и данных.
С помощью следующего правила CSS текст в ячейках заголовка выравнивается горизонтально по центру, а данные отображаются жирным шрифтом:
TH { text-align: center; font-weight: bold }
Следующие правила позволяют выровнять текст ячеек заголовков по базовой линии, а текст каждой ячейки данных - вертикально по центру:
TH { vertical-align: baseline }
TD { vertical-align: middle }
Следующие правила определяют наличие сплошной линии границы синего цвета толщиной 3 пиксела вокруг верхней строки и сплошной границы черного цвета толщиной в 1 пиксел вокруг каждой из последующих строк:
TABLE { border-collapse: collapse }
TR#row1 { border-top: 3px solid blue }
TR#row2 { border-top: 1px solid black }
TR#row3 { border-top: 1px solid black }
Следует помнить, однако, что границы вокруг строк могут перекрываться в местах пересечения строк. Какого цвета (черная или синяя) и толщины (1 пиксел или 3 пиксела) будет граница между строкой 1 и 2? Это обсуждается в разделе об устранении конфликтов между границами.
Согласно следующему правилу заголовок таблицы помещается над самой таблицей:
CAPTION { caption-side: top }
И наконец, следующее правило указывает, что при звуковом представлении таблицы каждая строка данных будет произноситься в формате "Заголовок, Данные, Данные":
TH { speak-header: once }
Например, первая строка будет произноситься в формате "Заголовок1 Ячейка1 Ячейка2". А в соответствии со следующим правилом:
TH { speak-header: always }
эта строка будет произноситься в формате "Заголовок1 Ячейка1 Заголовок1 Ячейка2".
В предыдущих примерах показано, как CSS влияет на элементы HTML 4.0; в HTML 4.0 семантика различных элементов таблицы (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH и TD) определена строго. В других языках документов (например, в приложениях XML) элементы таблицы могут быть не определены заранее. Таким образом, спецификация CSS2 позволяет авторам "отображать" элементы языка документа на элементы таблицы с помощью свойства 'display'. Например, за счет следующего правила элемент FOO действует как элемент HTML TABLE, а элемент BAR работает как элемент CAPTION:
FOO { display : table }
BAR { display : table-caption }
Различные элементы таблицы рассматриваются в следующем разделе. В данной спецификации термин элемент таблицы относится к любому элементу, используемому при создании таблицы. "Внутренним" элементом таблицы называется элемент, образующий строку, группу строк, столбец, группу столбцов или ячейку.
17.2 Модель таблиц CSS
Модель таблиц CSS основана на модели таблиц HTML 4.0, в которой структура таблицы тесно связана с визуальным представлением таблицы. В этой модели таблица состоит из необязательного заголовка и произвольного количества строк ячеек. Такая модель таблиц считается "ориентированной на строки", так как в языке документа явным образом определяются строки, а не столбцы. Столбцы определяются только после указания всех строк -- первая ячейка каждой строки относится к первому столбцу, вторая - ко второму и так далее). Строки и столбцы могут образовывать структурные группы с отражением при представлении таблицы (например, вокруг группы строк может располагаться граница).
Таким образом, модель таблицы состоит из таблиц, заголовков, строк, групп срок, столбцов, групп столбцов и ячеек.
Для модели CSS не обязательно, чтобы язык документа включал элементы, соответствующие всем этим компонентам. Для языков документов (таких как приложения XML), не имеющих заранее определенных элементов таблиц, авторы могут отображать элементы языка документа на элементы таблицы; такая процедура осуществляется с помощью свойства 'display'. Следующие значения 'display' связывают семантику таблицы с произвольным элементом:
- table (В HTML: TABLE)
- Указывает, что элемент определяет таблицу уровня блока: это прямоугольный блок, который используется в контексте форматирования блока.
- inline-table (В HTML: TABLE)
- Указывает, что элемент определяет таблицу уровня стоки: это прямоугольный блок, который используется в последовательном контексте форматирования).
- table-row (В HTML: TR)
- Указывает, что элемент является строкой ячеек.
- table-row-group (В HTML: TBODY)
- Указывает, что элемент группирует одну или несколько строк.
- table-header-group (В HTML: THEAD)
- Работает аналогично 'table-row-group', но для визуального форматирования эта группа строк всегда отображается вперед всех других строк и их групп, после главного заголовка. Агенты пользователей, осуществляющие вывод на печать, могут повторять строки нижнего заголовка на каждой странице, занимаемой таблицей.
- table-footer-group (В HTML: TFOOT)
- Работает аналогично 'table-row-group', но для визуального форматирования эта группа строк всегда отображается после всех строк и их групп, перед нижними заголовками. Агенты пользователей, осуществляющие вывод на печать, могут повторять строки нижнего заголовка на каждой странице, занимаемой таблицей.
- table-column (В HTML: COL)
- Указывает, что элемент определяет столбец ячеек.
- table-column-group (В HTML: COLGROUP)
- Указывает, что элемент объединяет один или несколько столбцов.
- table-cell (В HTML: TD, TH)
- Указывает, что элемент представляет собой ячейку таблицы.
- table-caption (В HTML: CAPTION)
- Задает заголовок таблицы.
Элементы, у которых для свойства 'display' установлено значение 'table-column' или 'table-column-group', не представляются (как если было указано значение 'display: none'), но они могут быть полезны, поскольку могут иметь атрибуты для создания определенного стиля для представляемых столбцов.
Использовании этих значений в HTML 4.0 показано в стандартной таблице стилей для HTML 4.0 в приложении:
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
Агенты пользователей могут игнорировать эти значения свойства 'display' для документов HTML, так как авторы не должны изменять предполагаемое поведение элемента.
17.2.1 Анонимные объекты таблицы
Языки документов, отличные от HTML, могут не включать все элементы из модели таблиц CSS2. В этом случае для работы модели таблиц должно считаться, что "отсутствующие" элементы существуют. Отсутствующие элементы генерируют анонимные объекты (например, анонимные блоки в визуальное схеме таблицы) согласно следующим правилам:
- Все элементы таблицы будут автоматически генерировать вокруг себя необходимые анонимные объекты таблицы, состоящие по меньшей мере из трех вложенных объектов, соответствующих элементам 'table'/'inline-table', a 'table-row' и 'table-cell'.
- Если родительский элемент P элемента T 'table-cell' не является элементом 'table-row', объект, соответствующий 'table-row', будет сгенерирован между элементами P и T. Этот объект будет охватывать все последующие элементы 'table-cell' (в дереве документа) в T.
- Если значение родительского элемента P элемента 'table-row' T отлично от 'table', 'inline-table' или 'table-row-group', объект, соответствующий элементу 'table', будет сгенерирован между элементами P и T. Этот объект будет охватывать все последовательные элементы (в дереве документа) элемента T, у которых родительский элемент 'table' должен быть 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' и 'caption'.
- Если родительский элемент P элемента T 'table-row-group' (или 'table-header-group' или 'table-footer-group') не является 'table' или 'inline-table', объект, соответствующий элементу 'table', будет сгенерирован между элементами P и T. Этот объект будет охватывать все последовательные элементы (в дереве документа) элемента T, у которых родительский элемент 'table' должен быть 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' и 'caption'.
- Если дочерний элемент T элемента P 'table-row' не является элементом 'table-cell', объект, соответствующий элементу 'table-cell', будет сгенерирован между элементами P и T. Этот объект будет охватывать все последовательные элементы T, которые не являются элементами 'table-cell'.
В этом примере для XML элемент 'table' может содержать элемент HBOX:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
так как с ним связана следующая таблица стилей:
HBOX { display: table-row }
VBOX { display: table-cell }
В данном примере предполагается, что три элемента 'table-cell' в элементах ROW содержат. Обратите внимание, что далее текст помещается в анонимные последовательные блоки, как описано в модели визуального форматирования:
<STACK> <ROW>Это <D>top</D> строка.</ROW> <ROW>Это <D>middle</D> строка.</ROW> <ROW>Это <D>bottom</D> строка.</ROW> </STACK>
Таблица стилей:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
Агенты пользователей HTML могут не создавать анонимные объекты согласно описанным выше правилам.
17.3 Селекторы столбцов
Ячейки таблицы могут принадлежать двум контекстам: строкам и столбцам. Однако в исходном документе ячейки являются наследующими элементами строк, а не столбцов. Тем ни менее, на некоторые свойства ячеек оказывают влияние свойства столбцов.
Следующие свойства применяются к элементам столбцов и групп столбцов:
- 'border'
- Различные свойства границы применяются к столбцам, только если для свойства 'border-collapse' в элементе таблицы установлено значение 'collapse'. В этом случае границы устанавливаются вокруг столбцов, а группы столбцов передаются в алгоритм разрешения конфликтов, который выбирает стили границ для каждого края ячейки.
- 'background'
- Свойства фона определяют фон для ячеек в столбце, но только если ячейка и строка имеют прозрачный фон. См. раздел "Слои и прозрачность таблицы".
- 'width'
- Свойство 'width' определяет минимальную ширину столбца.
- 'visibility'
- Если свойству столбца 'visibility' присвоено значение 'collapse', ни одна ячейка столбца не представляется, а ячейки, охватывающие другие столбцы, урезаются. Кроме того, ширина таблиц уменьшается на ширину этого столбца. См. ниже раздел "Динамические эффекты". Другие значения свойства 'visibility' не имеют влияния.
Вот несколько примеров правил, определяющих свойства столбцов. Первые два правила реализуют атрибут "rules" HTML 4.0, имеющий значение "cols". Третье правил выделяет столбец "totals" синим цветом, а последние два правила указывают способ фиксирования размера столбца, используя алгоритм фиксированного расположения.
COL { border-style: none solid }
TABLE { border-style: hidden }
COL.totals { background: blue }
TABLE { table-layout: fixed }
COL.totals { width: 5em }
17.4 Таблицы в модели визуального форматирования
В терминах модели визуального форматирования таблица может работать как элемент уровня блока или как замененный элемент уровня строки. Таблица имеет содержимое, поля внутри ячейки, границы и поля.
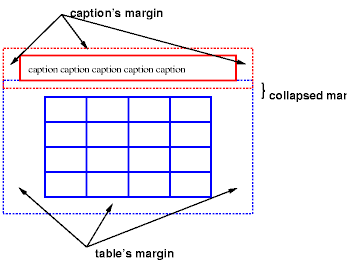
В обоих случаях элемент таблицы генерирует анонимный блок, который содержит сам блок таблицы и блок заголовка (если таковой имеется). Блоки таблицы и заголовка сохраняют прежние области содержимого, поля внутри ячеек, поля и границы, а прямоугольный анонимной блок имеет минимальные размеры, необходимые для вмещения обоих полей. Вертикальные поля перекрываются в месте соприкосновения блока таблицы и блока заголовка. При различных перемещениях таблицы должен перемещаться весь анонимный блок, а не только блок таблицы, чтобы заголовок тоже перемещался вместе с таблицей.
Схема таблицы, в верхней части которой находится заголовок; нижнее поле заголовка перекрывается верхним полем таблицы.
17.4.1 Положение и выравнивание заголовка
- 'caption-side'
-
Значение: top | bottom | left | right | inherit Начальное значение: top Область применения: элементы 'table-caption' Наследование: да Процентное значение: N/A Устройства: визуальные
Это свойство определяет положение поля заголовка относительно поля таблицы. Значения имеют следующее смысл:
- top
- Поле заголовка располагается над полем таблицы.
- bottom
- Поле заголовка располагается ниже поля таблицы.
- left
- Поле заголовка располагается слева от поля таблицы.
- right
- Поле заголовка располагается справа от поля таблицы.
Заголовки, расположенные ниже или выше элемента 'table', форматируются подобно элементам блока, находящимся ниже или выше таблицы, с тем исключением, что они (1) наследуют наследуемые свойства таблицы и (2) не считаются блоками для элементов 'compact' или 'run-in', которые могут предшествовать таблице.
Заголовок, находящийся ниже или выше поля таблицы, действует также как блок для вычисления ширины; ширина вычисляется относительно ширины содержащего блока таблицы.
Для заголовка, располагающегося в правой или левой части поля таблицы, значение свойства 'width', отличное от 'auto', явным образом устанавливает ширину, в то время как значение 'auto' предписывает агенту пользователя выбрать "соответствующую ширину". Это значение может колебаться от "самого узкого блока " до "одной строки", поэтому пользователям рекомендуется не указывать значение 'auto' для установки ширины левого и правого заголовка.
Для выравнивания содержимого заголовка по горизонтали внутри поля заголовка используйте свойство 'text-align'. Для вертикального выравнивания левого и правого блока заголовка относительно блока таблицы используйте свойство 'vertical-align'. В этом случае смысл имеют только значения 'top', 'middle' и 'bottom'. Все другие значения трактуются как 'top'.
В этом примере свойство 'caption-side' определяет расположение заголовков под таблицей. Заголовок может иметь ширину родительского элемента таблицы, а текст заголовка будет выровнен по левому краю.
CAPTION { caption-side: bottom;
width: auto;
text-align: left }
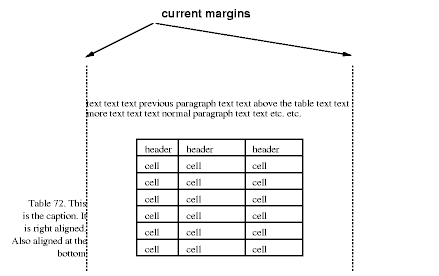
В следующем примере показан способ помещения заголовка в левое поле. Таблица выровнена по центру за счет задания для левого и правого полей значения 'auto', а весь блок с таблицей и заголовком сдвинут в левое поле на расстояние, равное ширине заголовка.
BODY {
margin-left: 8em
}
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
Если ширина таблицы меньше ширины пространства для отображения, то форматирование примет следующий вид:
Выровненная по центру таблица с заголовком, выступающим на левое поле в результате отрицательного значения свойства 'margin-left'.
17.5 Визуальное расположение содержимого таблицы
Как и другие элементы языка документа, внутренние элементы таблицы генерируют прямоугольные блоки с содержимым, полями внутри ячейки и границами. Однако они не имеют полей.
Расположение этих блоков при визуальном представлении регулируется прямоугольной неравномерной сеткой строк и столбцов. Каждый блок занимает определенное количество ячеек, определяемое согласно следующим правилам. Эти правила не применяются в HTML 4.0 и в более ранних версиях; язык HTML устанавливает собственные ограничения на строки и столбцы.
- Каждый блок строки занимает одну строку ячеек сетки. Все вместе блоки строк заполняют таблицу сверху вниз в порядке, в котором они располагаются в исходном документе (т.е. таблица занимает ровно столько строк, сколько в таблице элементов строк).
- Группа строк занимает те же ячейки, что и строки, которые она включает.
- Блок столбцов занимает одну или несколько ячеек сетки. Блоки столбцов помещаются рядом друг с другом в указанном порядке. Первый блок столбцов может находиться слева или справа, в зависимости от значения свойства 'direction' таблицы.
- Блок группы занимает те же ячейки сетки, что и содержащиеся в группе столбцы.
- Ячейки могут занимать несколько строк или столбцов. (Хотя в спецификации CSS2 не дается способ определения количества занимаемых ячейкой строк или столбцов, у агента пользователя могут быть особые сведения об исходном документе; возможно, в будущих версиях CSS будет определен способ представления такой информации посредством синтаксиса CSS.) Таким образом, каждая ячейка является прямоугольным блоком, по ширине и высоте равным одной или нескольким ячейкам сетки. Верхняя строка этого прямоугольника находится в строке, определяемой родительским элементом ячейки. Этот прямоугольник должен находиться как можно левее, но он не может перекрывать другой блок ячейки и должен находиться правее всех ячеек одной строки, расположенных до него в исходном документе. (Это ограничение сохраняется и в том случае, если свойство 'direction' таблицы имеет значение 'ltr'; если свойство 'direction' имеет значение 'rtl', в предыдущем предложении следует заменить по смыслу слова "слева" на "справа".)
- Блок ячейки не может выходить за пределы последней строки таблицы или группы строк; поэтому агенты пользователей должны соответственно сокращать его.
Примечание. Ячейки таблицы могут позиционироваться относительно и абсолютно, но такое позиционирование использовать не рекомендуется: при размещении и прикреплении блок может быть удален, что влияет на выравнивание таблицы.
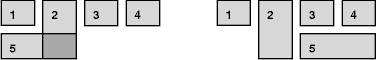
Далее представлено два примера. Первый относится к документам HTML:
<TABLE> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4 <TR><TD colspan="2">5 </TABLE>
<TABLE> <ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4 <ROW><CELL colspan="2">5 </TABLE>
Форматирование второй таблицы показано на рисунке справа. Однако представление таблицы HTML не определено явным образом средствами HTML, и CSS также не определяет его. Агенты пользователей могут представлять таблицы на свое усмотрение, например, так, как показано на рисунке слева.
Слева - один из вариантов представления некорректной таблицы HTML 4.0; справа - единственный возможный вариант форматирования аналогичной таблицы, описанной без использования HTML.
17.5.1 Слои и прозрачность таблицы
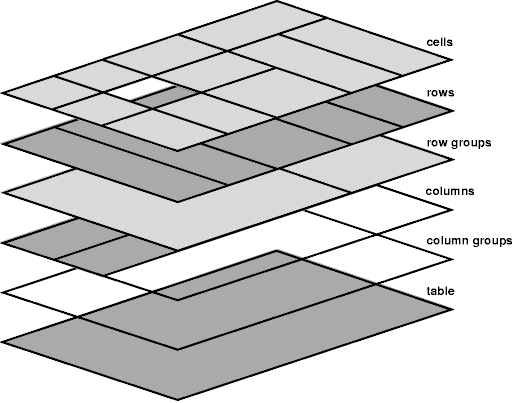
Для поиска фона каждой ячейки таблицы можно считать, что различные элементы таблицы состоят из шести слоев. Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.
Схема слоев таблицы.
-
Самый нижний слой представляет собой одну плоскость, представляющую сам блок таблицы. Как и все блоки, он может быть прозрачным.
-
Следующий слой содержит группы столбцов. Группы столбцов по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
-
В верхней части групп столбцов находятся области, представляющие блоки столбцов. Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы.
-
Далее следует слой, содержащий группы строк. Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
-
Предпоследний слой содержит строки. Строки также занимают всю таблицу.
-
Самый верхний слой содержит собственно ячейки. Как показано на рисунке, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. "Пустые" ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В следующем примере первая строка содержит четыре ячейки, вторая - ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку. Следующий код HTML и правила стиля
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { фон: #ff0; border-collapse: collapse }
TD { фон: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
может форматироваться так:
Таблица с тремя пустыми ячейками в нижней строке.
17.5.2 Алгоритмы определения ширины таблицы: свойство 'table-layout'
В CSS не определяется "оптимальное" компоновка таблиц, так как в большинстве случаев оптимальное является делом вкуса. В CSS не определяются ограничения, которые агенты пользователей должны учитывать при построении таблицы. Агенты пользователей могут использовать любой алгоритм и выбирать скорость представления, если не указан "алгоритм фиксированного положения".
- 'table-layout'
-
Значение: auto | fixed | inherit Начальное значение: auto Область применения: элементы 'table' и 'inline-table' Наследование: нет Процентное значение: не применяется Устройства: визуальные
Свойство 'table-layout' управляет алгоритмом, используемым для размещения ячеек, строк и столбцов таблицы. Значения имеют следующий смысл:
- fixed
- Используется алгоритм фиксированного положения таблицы
- auto
- Используется любой алгоритм автоматического размещения таблицы
Ниже представлены описания обоих алгоритмов.
Фиксированное расположение таблицы
При использовании данного (быстрого) алгоритма горизонтальное положение таблицы не зависит от содержимого ячеек; оно зависит только от ширины таблицы, ширины столбцов и расстояния между границами или ячейками.
Ширина таблицы может указываться явным образом с помощью свойства 'width'. Значение 'auto' (для свойств 'display: table' и 'display: inline-table') предполагает использование алгоритма автоматического размещения таблицы.
При использовании алгоритма фиксированного расположения таблицы ширина каждого столбца определяется следующим образом:
- Элемент столбца со значением свойства 'width', отличным от 'auto', определяет ширину этого столбца.
- В противном случае ширину этого столбца определяет ячейка из первой строки свойства 'width', отличным от 'auto'. Если ячейка охватывает несколько столбцов, ширина делится на количество столбцов.
- Между остальными столбцами оставшееся свободное пространство таблицы (минус границы или расстояние между ячейками) длится поровну.
Таким образом ширина таблицы становится равной наибольшему из значений свойства 'width' для элемента таблицы и суммы ширины столбцов (плюс расстояние между ячейками и границами). Если ширина таблицы превышает ширину столбцов, свободное пространство должно быть распределено между столбцами.
При таком алгоритме агент пользователя может начать компоновку таблицы после того, как полностью получена первая строка. Ячейки в последующих строках не влияют на ширину столбцов. Если содержимое не вмещается в ячейку, его сокращение определяется свойством 'overflow'.
Автоматическое расположение таблицы
В данном алгоритме (который обычно требует не более двух проходов) ширина таблицы задается шириной столбцов (и расстоянием между границами). Этот алгоритм отражает поведение популярных агентов пользователей HTML на момент написания данной спецификации. Агенты пользователей могут использовать для компоновки таблицы, для свойства 'table-layout' которой установлено значение 'auto', любой другой алгоритм вместо этого.
Данный алгоритм может быть неэффективным, поскольку агент пользователя должен иметь доступ ко всему содержимому таблицы, прежде чем сможет определить конечное положение таблицы, и поскольку может потребоваться несколько проходов.
Ширина столбцов определяется следующим образом:
- Вычисляется минимальная ширина содержимого (МШС) каждой ячейки: форматированное содержимое может занимать любое число строк, но не может выходить за пределы блока ячейки. Если указанная в свойстве 'width' ширина (Ш) ячейки превышает МШС, Ш является минимальной шириной ячейки. Значение 'auto' означает, что минимальной шириной ячейки является МШС.
Также подсчитывается "максимальная" ширина каждой ячейки: форматирование содержимого без разрыва строк за исключением разрывов, указанных явным образом.
- Для каждого столбца определяется максимальная и минимальная ширина ячеек, занимающих только этот столбец. Минимальная ширина - это ширина, необходимая для ячейки с самым большим значением минимальной ширины (или значением свойства 'width' столбца, в зависимости от того, какое значение больше). Максимальная ширина - это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства 'width' столбца, в зависимости от того, какое значение больше).
- Для каждой ячейки, которая занимает несколько столбцов, необходимо увеличить минимальную ширину занимаемых ею столбцов таким образом, чтобы их общая ширина равнялась ширине ячейки. Сделайте это и для максимальной ширины. При возможности необходимо расширить все занимаемые ячейкой столбцы на приблизительно одинаковую величину.
Результатом будет максимальная и минимальная ширина каждого столбца. Ширина столбцов влияет на ширину конечной таблицы следующим образом:
- Если для свойства 'width' элементов 'table' или 'inline-table' указано значение (Ш), отличное от 'auto', значением свойства будет наибольшее из Ш и минимальной ширины, необходимой для всех столбцов с учетом расстояния между ячейками и границами (МИН). Если Ш больше МИН, оставшееся пространство будет распределено между столбцами.
- Если для элемента 'table' или 'inline-table' установлено значение 'width: auto', ширина таблицы будет равна наибольшему из значений ширины содержащего блока таблицы и значения МИН. Однако если максимальная ширина, необходимая для столбцов и расстояния между ячейками и границами (МАКС), меньше ширины содержащего блока, необходимо использовать значение МАКС.
Процентное значение ширины столбца определяется относительно ширины таблицы. Если для таблицы установлено значение 'width: auto', процентное значение показывает ограничение на ширину столбца, которое агент пользователя должен постараться соблюдать при создании таблицы. (Очевидно, это не всегда возможно: если ширина столбца равна '110%', ограничение не будет соблюдено.)
Примечание. В этом алгоритме строки (и группы строк) и столбцы (и группы столбцов) как ограничивают, так и сами ограничены размерами ячеек, из которых они состоят. Установка ширины столбца может косвенно влиять на высоту строки и наоборот.
17.5.3 Алгоритмы определения высоты таблицы
Высота таблицы определяется свойством 'height' для элемента 'table' или 'inline-table'. Значение 'auto' обозначает, что высота является суммой высот строк и расстояний между ячейками и границ. Любое другое значение указывает точную высоту; поэтому высота таблицы может быть больше или меньше суммарной высоты содержащихся в ней строк. В CSS2 не определяется представление таблицы, если высота этой таблицы не совпадает с высотой содержимого, в частности, должна ли высота содержимого превышать указанную высоту; и если не должна, то как будет распределяться свободное пространство между строками, высота которых меньше указанного значения высоты таблицы; или, если высота содержимого превышает указанную высоту таблицы, должен ли агент пользователя создать механизм прокрутки. Примечание. Возможно, в будущих версиях CSS это будет определено.
Высота поля элемента 'table-row' подсчитывается после того, как агенту пользователя будут доступны все ячейки строки: это будет наибольшая из величин высоты строки (свойство 'height') и минимальной высоты (МИН), необходимой для ячеек. Если для свойства 'height' элемента 'table-row' установлено значение 'auto', это означает, что подсчитанная высота строки имеет значение МИН. Значение МИН зависит от высот блоков ячеек и выравнивания блока ячейки (аналогично вычислению высоты линейного блока). В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства 'height' для строк таблицы и групп строк.
В CSS2 высота блока ячейки является наибольшим из значений свойства 'height' ячейки таблицы и минимальной высотой, необходимой для содержимого (МИН). Если для свойства 'height' установлено значение 'auto', подразумевает, что используется подсчитанное значение МИН. В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства 'height' для ячеек таблицы.
В CSS2 не определяется, как влияют на подсчет высоты строки ячейки, занимающие несколько строк, за исключением того, что сумма высот строк, составляющих ячейку, должна быть достаточно большой, чтобы вместить эту ячейку.
Свойство 'vertical-align' каждой ячейки таблицы определяет ее выравнивание в строке. Содержимое каждой ячейки имеет базовую линию, верх, средину и низ, так же как и сама строка. В контексте таблиц значения свойства 'vertical-align' имеют следующий смысл:
- baseline
- Базовая линия ячейки располагается на той же высоте, что и базовая линия первой строки, занимаемой ячейкой (определение базовой линии ячеек и строк см. ниже).
- top
- Верх блока ячейки совпадает с верхом первой строки, занимаемой ячейкой.
- bottom
- Низ блока ячейки совпадает с низом последней строки, занимаемой ячейкой.
- middle
- Середина ячейки совпадает с серединой строк, занимаемых ячейкой.
- sub, super, text-top, text-bottom
- Эти значения не применяются к ячейкам; в случае этих значений ячейка выравнивается по базовой линии.
Базовая линия ячейки - это базовая линия первого линейного блока ячейки. Если в нем не содержится текста, базовой служит базовая линией любого объекта, отображенного в этой ячейке, или, если объектов нет, низ блока ячейки. Максимальное расстояние между верхней частью блока ячейки и базовой линией всех ячеек, для которых установлено выравнивание 'vertical-align: baseline', используется для установки базовой линии строки. Пример:
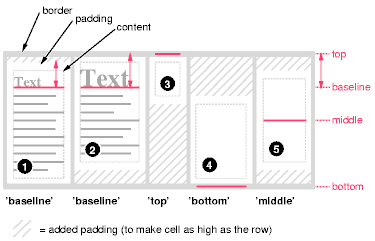
На рисунке показано влияние различных значений свойства 'vertical-align' на ячейки таблицы.
Блоки ячеек 1 и 2 выровнены по базовой линии. У блока ячеек 2 имеет наибольшую высоту до базовой линии, поэтому он определяет базовую линию строки. Обратите внимание, что если ни один из блоков ячеек не выровнен по базовой линии, у строки не будет базовой линии (в этом нет необходимости).
Во избежание конфликтных ситуаций выравнивание ячеек производится в следующем порядке:
- Сначала позиционируются ячейки, выровненные относительно базовой линии. В результате будет создана базовая линия строки. Далее позиционируются ячейки со свойством 'vertical-align: top'.
- После этого у строки имеется верх, базовая линия (возможно) и условная высота, которая является расстоянием от верхнего края до самого нижнего края ячеек, позиционированных на этот момент. (Условия распределения полей внутри ячейки см. ниже.)
- Если высота какой либо из оставшихся ячеек, которые выровнены по нижнему краю или по центру, превышает текущую высоту строки, высота строки увеличится до максимальной высоты таких ячеек за счет опускания нижней части.
- В последнюю очередь позиционируются оставшиеся ячейки.
Блокам ячеек, которые меньше высоты строки, добавляется дополнительное верхнее или нижнее поле внутри ячейки.
17.5.4 Горизонтальное выравнивание в столбце
Горизонтальное выравнивание содержимого ячейки внутри блока ячейки задается свойством 'text-align'.
Если свойство 'text-align' имеет значение <string> для нескольких ячеек в столбце, содержимое эти ячеек выравнивается относительно вертикальной оси. Начало строки соприкасается с этой осью. Расположение строки слева или справа относительно оси определяется направленностью текста.
Выравнивание текста подобным образом имеет смысл, только если текст вмещается в одну строку. Если содержимое ячейки занимает несколько строк, результат такого выравнивания не определен.
Если значением свойства 'text-align' для ячейки таблицы является строка, но этой строки нет в содержимом ячейки, конец содержимого ячейки соприкасается с вертикальной осью выравнивания.
Обратите внимание, что эти строки не должны быть одинаковыми для всех ячеек, хотя обычно они одинаковы.
В CSS не указывается способ указания отступа оси вертикального выравнивания относительно края блока столбца.
Согласно следующей таблице стилей:
TD { text-align: "." }
TD:before { content: "$" }
цифры, обозначающие доллары, в следующей таблице HTML:
<TABLE> <COL width="40"> <TR> <TH>Плата за междугородние звонки <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
будут выровнены относительно десятичной точки. Для вставки значка доллара перед каждой цифрой используется псевдоэлемент :before . Таблица может быть представлена следующим образом:
Плата за междугородние звонки
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
17.5.5 Динамические эффекты строк и столбцов
Свойство 'visibility' для элементов строк, групп строк, столбцов и групп столбцов может принимать значение 'collapse'. В результате вся строка или весь столбец не будет отображаться, и место, которое бы он занимал, будет доступно для размещения содержания. Такое действие не оказывает на представление таблицы другого влияния. Это позволяет динамически удалять строки или столбцы, не меняя расположения таблицы с учетом возможного изменения ограничений столбцов.
17.6 Границы
Для установки границ ячеек таблицы в CSS используются две модели. Первая модель больше всего подходит для так называемых отдельных границ вокруг определенных ячеек, другая применяется к границам, проходящим от одного края таблицы до другого. Любая из этих моделей позволяет создать множество различных стилей границ, поэтому выбор модели определяется исключительно вкусом создателя таблицы.
- 'border-collapse'
-
Значение: collapse | separate | inherit Начальное значение: collapse Область применения: элементы 'table' и 'inline-table' Наследование: да Процентные значения: N/A Устройства: визуальные
Это свойство позволяет выбрать модель границ таблицы. Значение 'separate' означает модель с отдельными границами. Значение 'collapse' задает модель с пересекающимися границами. Эти модели описаны ниже.
17.6.1 Модель отдельных границ
- 'border-spacing'
-
Значение: <length> <length>? | inherit Начальное значение: 0 Область применения: элементы 'table' и 'inline-table' Наследование: да Процентное задание: не определено Устройства: визуальные
Если задана длина, то она обозначает расстояние между границами соседних ячеек. Если задана одна длина, она определяет расстояние по горизонтали и по вертикали. Если указаны оба значения, первое определяет расстояние по горизонтали, а вторая - по вертикали. Длины не могут быть отрицательными.
В этой модели каждая ячейка имеет собственные границы. Свойство 'border-spacing' определяет расстояние между границами соседних ячеек. Это расстояние заполняется фоном элемента таблицы. У строк, столбцов, групп строк и групп столбцов не может быть границ (т.е. агенты пользователей должны игнорировать свойства границ для данных элементов).
Таблицу, представленную на рисунке ниже, можно создать с помощью следующей таблицы стилей:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* Верхняя левая ячейка */
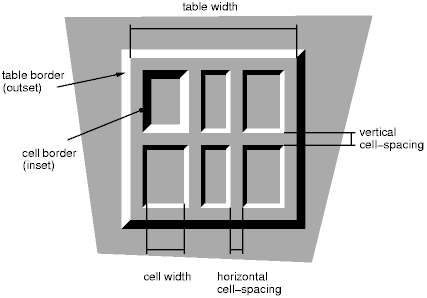
Таблица, в которой для свойства 'border-spacing' установлено определенное значение. Обратите внимание, что у каждой ячейки имеется собственная граница, а у таблицы отдельная граница.
Границы вокруг пустых ячеек: свойство 'empty-cells'
- 'empty-cells'
-
Значение: show | hide | inherit Начальное значение: show Область применения: элементы 'table-cell' Наследование: да Процентное задание: не определено Устройства: визуальные
В модели с отдельными границами это свойство управляет представлением границ вокруг ячеек, не имеющих видимого содержимого. Считается, что видимого содержимого нет в пустых ячейках и ячейках, для которых свойству 'visibility' присвоено значение 'hidden'. Символы " " и другие символы, представляющие пустое пространство за исключением символов ASCII CR ("\0D"), LF ("\0A"), tab ("\09") и пробела ("\20"), считаются видимым содержимым.
Если для этого свойства установлено значение 'show', вокруг пустых ячеек отображается граница (как вокруг обычных ячеек).
Значение 'hide' означает, что вокруг пустых ячеек не будет границ. Более того, если у всех ячеек в строке это свойство имеет значение 'hide', и ячейки не имеют видимого содержимого, вся строка будет выполняться согласно значению 'display: none'.
Согласно следующему правилу границы будут иметь все ячейки:
TABLE { empty-cells: show }
17.6.2 Модель с пересекающимися границами
В модели с пересекающимися границами можно указывать границы, которые окружают ячейку, строку, группу строк, столбец или группу столбцов полностью или частично. Таким образом можно установить границы для атрибута HTML "rule".
Границы выровнены по центру сетки между ячейками. В случае нечетного числа или дискретных единиц (пикселы, точки принтера) агенты пользователей должны выбрать подходящую линию границы.
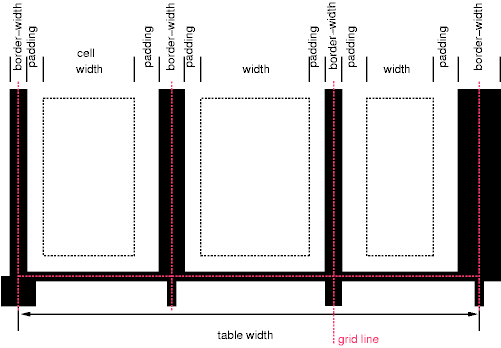
На рисунке ниже показана взаимосвязь ширины таблицы, ширины границ, поля внутри ячеек и ширины ячейки. Эта взаимосвязь представляется следующим уравнением, которое применимо к каждой строке таблицы:
ширина_строки = (0.5 * ширина_границы0) + левое_поле_внутри_таблицы1 + ширина1 + правое_поле_внутри_таблицы1 + ширина_границы1 + левое_поле_внутри_таблицы2 +...+ правое_поле_внутри_таблицыn + (0.5 * ширина_границыn)
Здесь n - количество ячеек в строке, а ширина-границыi - граница между ячейками i и i + 1. Обратите внимание, что в ширину таблицы включена только одна из двух внешних границ; другая граница находится в области поля.
Схема ширины ячеек, границ и полей внутри ячеек.
Обратите внимание, что в этой модели ширина таблицы включает половину границы таблицы. Кроме того, в этой модели у таблицы нет полей внутри (но имеются поля).
Разрешение конфликтов между границами
В модели с пересекающимися границами границы с каждого края ячейки могут задаваться свойствами различных элементов, располагающихся у края (ячейки, строки, группы строк, столбцов, группы столбцов и самой таблицы), и эти границы могут различаться по ширине, стилю и цвету. В этом случае для каждого края используется стиль границы, "приковывающий взгляд", за исключением того, что граница не отображается, если используется стиль стиля 'hidden'.
Какой тип границы "выиграет" в случае конфликта, определяется следующими правилами:
- Границы, для свойства 'border-style' которых установлено значение 'hidden', имеют приоритет над всеми остальными конфликтующим границами. Все другие границы в указанном месте не отображаются.
- У границ, имеющих стиль 'none', самый низкий приоритет. Только если свойства границ всех элементов, относящихся к этому краю, имеют значение 'none', границы не будет (но помните, что значение 'none' используется для стиля границы по умолчанию.)
- Если ни один из стилей не имеет значение 'hidden' и хотя бы один из них имеет значение, отличное от 'none', "побеждают" более широкие границы. Если у нескольких границ свойства 'border-width' имеют одинаковые значения, стили применяются в следующем порядке: 'double', 'solid', 'dashed', 'dotted', 'ridge', 'outset', 'groove' и стиль с самым низким приоритетом 'inset'.
- Если стили границ отличаются только цветом, тогда стиль, заданный для ячейки, имеет приоритет над стилем строки, стиль строки - над стилем группы строк, столбца, группы столбцов и таблицы.
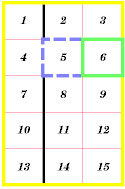
В следующем примере показано применение этих правил иерархии. В результате использования таблицы стилей:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
к коду HTML:
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="solid-blue"> 5
<TD class="solid-green"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
будет представлена примерно следующая таблица:
Пример таблицы с пересекающимися границами.
В следующем примере представлена таблица с горизонтальными линиями, разделяющими строки. Для верхней границы таблицы указано значение 'hidden', что обеспечивает отсутствие верхней границы первой строки. В результате будет использоваться атрибут "rules" HTML 4.0 (rules="rows").
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }
Таблица с горизонтальными линиями, разделяющими строки.
В данном случае такой же результат можно получить, не указывая значения 'hidden' для границы всей ТАБЛИЦЫ, а только для первой строки. Можно использовать любой способ.
TR:first-child { border-top: none }
TR { border-top: solid }
Вот еще один пример пересекающихся границ:
Таблица с двумя отсутствующими внутренними границами.
HTML source:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
17.6.3 Стили границ
Смысл некоторых значений свойства 'border-style' применительно к таблице и к другим элементам различен. В приведенном ниже списке такие значения помечены звездочкой.
- none
- Граница отсутствует.
- *hidden
- Аналогично значению 'none', но в модели с пересекающимися границами имеет приоритет над любыми другими границами (см. раздел о конфликтах между границами).
- dotted
- Граница представляется рядом точек.
- dashed
- Граница представляется рядом коротких линейных сегментов.
- solid
- Граница представляется единым сегментом линии.
- double
- Граница представляется двумя сплошными линиями. Сумма толщины двух линий и расстояния между ними равно значению 'border-width'.
- groove
- Граница выглядит вдавленной.
- ridge
- В противоположность 'groove', граница выглядит выпуклой.
- *inset
- В модели с отдельными границами весь выглядит вдавленным. В модели с пересекающимися границами это значение дает тот же эффект, что и значение 'groove'.
- *outset
- В модели с отдельными границами весь блок выглядит выпуклым. В модели с пересекающимися границами это значение дает тот же эффект, что и значение 'ridge'.
17.7 Автоматическое представление таблиц
Если таблица воспроизводится с помощью синтезатора речи, взаимодействие между ячейками данных и заголовками ячеек должно выражаться не с помощью горизонтального и вертикального выравнивания, а иным образом. Некоторые браузеры, поддерживающие голосовую передачу информации, дают пользователю возможность перемещаться в двумерном пространстве, позволяя представлять пространственно расположенные отношения. Если это невозможно, в таблице стилей должно быть указано, когда будут произноситься заголовки.
17.7.1 Произносимые заголовки: свойство 'speak-header'
- 'speak-header'
-
Значение: once | always | inherit Начальное значение: once Область применения: элементы, имеющие информацию о заголовке таблицы Наследование: да Процентное задание: не применяется Устройства: звуковые
Это свойство определяет, произносятся ли заголовки таблицы перед каждой ячейкой, или только перед ячейкой, связанной с заголовком, отличным от заголовка предыдущей ячейки. Значения имеют следующий смысл:
- once
- Заголовок произносится только один раз перед рядом ячеек.
- always
- Заголовок произносится перед каждой ячейкой.
В каждом языке документа могут быть различные механизмы задания заголовков. Например, в HTML 4.0 ([HTML40]) информацию о заголовке можно представить с помощью трех различных атрибутов ("headers", "scope" и "axis"). Кроме того, в этой спецификации дается алгоритм для определения заголовочной информации в случае, если эти атрибуты не указаны.
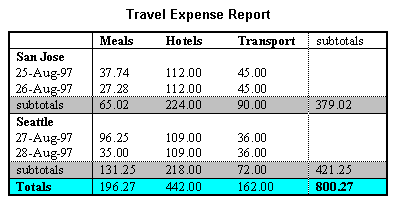
Таблица, в которой ячейки заголовка ("Сан-Хосе" и "Сиэттл") находятся вне столбца или строки данных, к которым они применяются.
В этом примере на языке HTML представлены затраты на питание, проживание в отеле и транспорт в двух городах (Сан-Хосе и Сиэтл) в течение нескольких дней. В принципе, таблицу можно рассматривать как n-мерное пространство. К заголовкам этого пространства относятся: город, день, категория и промежуточная сумма. Некоторые ячейки определяют отметки на оси, другие - расходы в этой точке пространства. Разметка таблицы выглядит так:
<TABLE> <CAPTION>Отчет о расходах на командировку</CAPTION> <TR> <TH></TH> <TH>Питание</TH> <TH>Гостиницы</TH> <TH>Транспорт</TH> <TH>сумма</TH> </TR> <TR> <TH id="san-jose" axis="san-jose">Сан-Хосе</TH> </TR> <TR> <TH headers="san-jose">25 авг. 97</TH> <TD>37.74</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">26 авг. 97</TH> <TD>27.28</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">сумма</TH> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="seattle" axis="seattle">Сиэттл</TH> </TR> <TR> <TH headers="seattle">27 авг. 97</TH> <TD>96.25</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">28 авг. 97</TH> <TD>35.00</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">сумма</TH> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>ИТОГО</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
Представляя данные таким образом, авторы дают возможность браузерам, поддерживающим голосовую передачу информации, огромные возможности представления таблицы. Например, каждая ячейка может произноситься как список, с повтором соответствующего заголовка перед каждой ячейкой данных:
Сан-Хосе, 25 авг. 97, Питание: 37.74 Сан-Хосе, 25 авг. 97, Проживание в гостинице: 112.00 Сан-Хосе, 25 авг. 97, Транспорт: 45.00 ...
Браузеры могут также произносить заголовки только при их смене:
Сан-Хосе, 25 авг. 97, Питание: 37.74
Проживание в гостинице: 112.00
Транспорт: 45.00
26 авг. 97, Питание: 27.28
Проживание в гостинице: 112.00
...