Языки описания пользовательских интерфейсов
Ведущий программист Red Graphic Systems
www.cmsdevelopment.com
1 Пользовательские интерфейсы и веб
Что такое пользовательский интерфейс? По логике вещей, это то с чем мы сталкиваемся каждый день в повседневной жизни: столовые приборы, дверные ручки, пульты управления телевизором и т.д. Сложилось так, что в мире информационных технологий пользовательский интерфейс, прежде всего, ассоциируется с GUI операционной системы. Это неудивительно, ведь ныне элементы управления компьютерными программами нам столь же привычны, как и тумблеры бытовых электроприборов. Пользовательские интерфейсы неотъемлемая часть любого веб-приложения. Любой сайт, к которому мы можем обратиться посредством Интернет, является пользовательским интерфейсом для доступа к информации. Однако в настоящее время задача программирование пользовательских интерфейсов для веб несколько иное, нежели в случае настольных программ. Современная операционная система базируется на устоявшемся стандарте пользовательского интерфейса для всех, взаимодействующих с нею программ. Соответственно имеется определенная модель, которой подчиняются любые интерфейсные решения в программах для данной операционной системы. А раз так, то создание пользовательского интерфейса сводиться к использованию функций стандартных библиотек. Например, это могут быть функции Win32 API или объекты MFC для программ MS Windows. Подобный подход имеет одно замечательное свойство. Если пользователь научился пользоваться хотя бы одной программой, он быстро освоится с любой другой для той же операционной системы. Но такое положение вещей не может быть отнесено к веб-приложениям. Каждый новый сайт – это новый информационный и графический дизайн, а также новый пользовательский интерфейс. В данном случае едва ли применимы программные библиотеки для какого-то одного определенного стандарта пользовательского интерфейса. И до сих пор чаще всего при разработке сайтов используется «ручное» программирование, что подразумевает внесистемное задание оформления и программных реакций, для каждого элемента пользовательского интерфейса и для каждого его состояния. В случае крупного полнофункционального решения подобный подход означает «начало конца». Но давайте обратимся к существующим и перспективным стандартам в области описания пользовательских интерфейсов.
Ссылки по теме:
- Win32 API ( http://msdn.microsoft.com/library/en-us/dnanchor/html/anch_win32com.asp )
- MFC (http://msdn.microsoft.com/library/default.asp?url=/library/en-us/vcmfc98/html/mfchm.asp)
2 Язык пользовательских интерфейсов UIML
В 90х годах HTML обрел огромную популярность и, прежде всего за счет свой простоты. Для того, что бы создать небольшой сайт не требовалось особых навыков в программировании и специальных инструментальных средств. Любой желающий мог это сделать и почти каждый попробовал. Однако прародитель HTML язык SGML подразумевал структуризацию документов, а это значительно более глубокая модель нежели простое оформление внешнего вида данных. Изначальная идея упорядоченной структуры распределенных данных вернулась вместе с XML и породила эпоху мета описания абстрактных составляющих веб-ресурсов. На этом фоне четко вырисовывалась задача вынесения разметки UI из программного кода приложений. Кроме того, появилась технология каскадных таблиц стилей (CSS), что открыло путь к созданию настраиваемого под конкретное устройство оформления интерфейсов. Эти обстоятельства явились предпосылками созданию языка UIML (User Interface Markup Language). Первая спецификация UIML была представлена компанией Harmonia в январе 1998 года. Ныне доступна спецификация 3.0 на сайте проекта www.uiml.org.
Что представляет собой UIML? В общих чертах это концепция, в которой путь данных от приложения до физического устройства отображения данных пролегает через абстрактные области логики, интерфейса и представления. Область интерфейса, включает описание структуры, стилей, содержания и поведения элементов. Задача языка UIML эффективно реализовать область интерфейса.
Если взглянуть глубже, то выясниться, что UIML определяет следующее:
- составные элементы пользовательского интерфейса;
- каким образом будут представлены элементы пользовательского интерфейса (визуально/вербально/тактильно);
- какого рода содержание будет использовано в пользовательском интерфейсе (текст, изображения, звуки и т.д.);
- какова будет реакция элементов пользовательского интерфейса на действия пользователя;
- каким образом будет производиться контроль событий пользовательского интерфейса (Java Swing classes или теги HTML);
- с каким внешним API будет взаимодействовать пользовательский интерфейс.
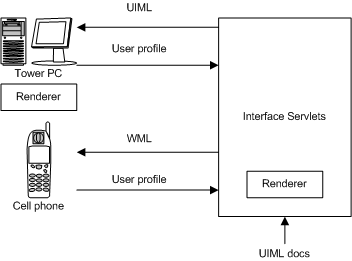
Рис. 1. Модель кросс- платформенных пользовательских интерфейсов

Но довольно теории, давайте взглянем на то, как это работает. Ниже приведен пример UIML документа. Мы определяем область приложения с помощью элемента APP и далее назначаем группы для его элементов. Внутри групп мы определяем элементы пользовательского интерфейса. Мы также можем определить свойства элементов посредством контейнера DEFINE.
Пример 1. Документ UIML
<UIML> <HEAD> <TITLE>CMS loosely remind of BCWB</TITLE> <AUTHOR>Dmitry Sheiko, Red Graphic Systems</AUTHOR> <DATE>17/02/05</DATE> <VERSION>0.1</VERSION> </HEAD> <APP NAME="CMS" CLASS="App"> <GROUP NAME= "MainFrame" CLASS="frame"> <GROUP NAME="Common" CLASS="menu"> <ELEM NAME="DocEdit" CLASS="menuitem"/> <ELEM NAME="DocView" CLASS="menuitem"/> <ELEM NAME="Quit" CLASS="menuitem"/> </GROUP> <GROUP NAME="Structure" CLASS="menuortoolbar"> <ELEM NAME="AddItem" CLASS="menuitem"/> <ELEM NAME="ChangeItem" CLASS="menuitem"/> <ELEM NAME="DeleteItem" CLASS="menuitem"/> </GROUP> <GROUP NAME="Templates" CLASS="menuortoolbar"> <ELEM NAME="AddTemplate" CLASS="menuitem"/> <ELEM NAME="ChangeTemplate" CLASS="menuitem"/> <ELEM NAME="DeleteTemplate" CLASS="menuitem"/> </GROUP> <ELEM NAME="Desktop" CLASS=" DesktopArea"/> </GROUP> </APP> <DEFINE NAME="Quit"> <PROPERTIES> <CLASS VALUE="menuitem"/> <ACTION VALUE="MainFrame.VISIBLE=false" TRIGGER= "select" /> </PROPERTIES> </DEFINE> </UIML>
Надо также заметить, благодаря активному использованию CSS, документ не кажется перегруженным излишней информацией. Стилевой файл для UIML может содержать как CSS, так и Java AWT (Abstract Windowing Toolkit).
Пример 2. Стилевой файл для UIML
/*
<AUTHOR>Dmitry Sheiko, Red Graphic Systems</AUTHOR>
<DATE>17/02/05</DATE>
<VERSION>0.1</VERSION>
*/
APP.App{
+TOOLKIT: jfc;
+RENDERING-PREFIX: java.awt;
}
GROUP.frame {
RENDERING: "java.awt.Frame";
LAYOUT: BorderLayout;
SIZE: "400,400";
FONT-FACE: Serif;
FONT-SIZE: 10;
FONT-STYLE:Plain;
CONTENT: "Error:No Content";
}
GROUP.menu {
RENDERING: "java.awt.Menu";
}
ELEM.menuitem {
RENDERING: "java.awt.MenuItem";
}
GROUP.menuortoolbar {
RENDERING: "java.awt.Menu";
}
ELEM. DesktopArea {
RENDERING: "java.awt.Panel";
ALIGNMENT: Center;
}
Теперь структура и внешний вид интерфейса описаны. Опытный разработчик к этому моменту наверняка задумается о формате содержания элементов пользовательского интерфейса. В UIML используется база данных контента (Content Database), где и хранится содержание элементов интерфейса.
Пример 3. База данных контента
# Record format: Key, Name (from .uiml file), Attribute, Value # English QuittingDialog CONTENT Are you sure?! English QuittingFinishedMsg CONTENT Good-bye! English DocEdit CONTENT Edit document English OKButton CONTENT OK
UIML на мой взгляд представляет собой наиболее удачное решение именно по части описания логики пользовательских интерфейсов из ныне существующих. Что вполне закономерно, учитывая тот факт, что его инициатор компания Harmonia специализируется на пользовательских интерфейсах. Однако, в отличие от прочих языков, рассматриваемых в данном обзоре, UIML не поддерживается какими-либо браузерами. Для выполнения UIML-трансформации следует воспользоваться одним из сторонних UIML-процессоров на стороне сервера. Впрочем, по адресу (http://www.uiml.org/tools/index.htm) представлен внушительный список open source процессоров UIML.
Ссылки по теме:
- UIML ( http://www.uiml.org )
- Java AWT ( http://www.oreilly.com/catalog/javawt/book/ )
3 "Нет больше данных, есть только XUL"
В настоящее время весьма популярен язык описания пользовательских интерфейсов XUL (XML User-interface Language). XUL является частью среды разработки кросс- платформенных интерфейсов, известной как XPFE. Это полнофункциональный язык разметки, на объекты приложений, такие как окна, метки и кнопки. Язык соответствует стандарту W3C XML 1.0. Приложения, написанные на XUL, также могут использовать HTML, CSS, DOM, Java-script. И главное, XUL пытается разделить представление данных и логику приложений. Делается это посредством следующих абстрактных слоев:
- Содержание (content): объявление окон и элементов пользовательского интерфейса ассоциированных с ними
- Оформление (skin): включение CSS и изображений, определение вида приложения
- Локализация (locale): текст, отображаемый в пределах приложения, распределен по специальным локальным файлам, что обеспечивает переносимость языка.
Теоретически XUL обеспечивает кросс- платформенные интерфейсы (по крайней мере на данный момент он доступен в операционных системах Windows, Unix, Mac). Впрочем, первое яркое впечатление от технологии сразу же омрачает ее жесткая привязка к ядру Mozilla (Gecko).
Кстати говоря, с названием технологии связан один курьезный случай. Так сложилось, что аббревиатура XUL происходит от имени персонажа Зуул из фильма «Охотники за приведениями». Ключевой оказалась фраза из фильма «Нет больше Даны, есть только Зуул» трансформировавшаяся в слоган «Нет больше данных, есть только XUL». Может быть, именно по этому сообщество XUL так усердно следит за корректностью произношения названия языка.
Пример простого интерфейса Drag & Drop на языке XUL
Источник: http://www.xulplanet.com/tutorials/xultu/dragex.html
<window title="Widget Dragger" id="test-window" orient="horizontal" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <script src="chrome://global/content/nsDragAndDrop.js"/> <script src="chrome://global/content/nsTransferable.js"/> <script src="dragboard.js"/> <stack id="board" style="width:300px; height: 300px; max-width: 300px; max-height: 300px" ondragover="nsDragAndDrop.dragOver(event,boardObserver)" ondragdrop="nsDragAndDrop.drop(event,boardObserver)"> </stack> <vbox> <button label="Button" elem="button" ondraggesture="nsDragAndDrop.startDrag(event,listObserver)"/> <button label="Check Box" elem="checkbox" ondraggesture="nsDragAndDrop.startDrag(event,listObserver)"/> <button label="Text Box" elem="textbox" ondraggesture="nsDragAndDrop.startDrag(event,listObserver)"/> </vbox> </window>
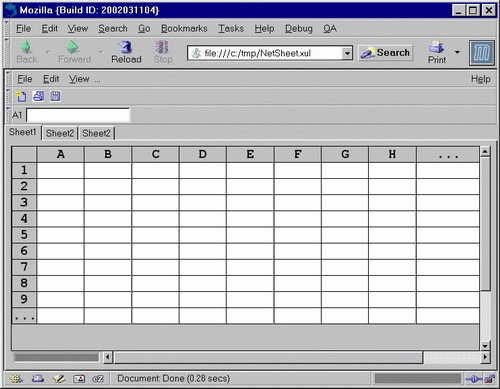
Пример интерфейса таблиц посредством XUL
http://www.devx.com/webdev/Article/9312/0/page/3

Между XUL и Flex
В то время как XUL располагает такими преимуществами как взаимодействие с различными популярными объектно-ориентированными языками, полноценная поддержка XPath и CSS, Flex небезосновательно предвещает эпоху насыщенных веб-приложений (RIA). На этом фоне возникают гибридные технологии, такие как ZULU. Это еще один язык разметки кросс- платформенных пользовательских интерфейсов, совмещающий стандарт XUL и технологический возможности Flash MX
Ссылки по теме:
Ссылки по теме:
- http://www.mozilla.org/docs/web-developer/
- http://www.mozilla.org/xpfe/
- http://www.xulplanet.com
- http://www.sitepoint.com/print/1140
- http://xpoint.ru/forums/programming/XUL/faq.xhtml
4 "XAML – язык авалонский"
Было бы странно, если бы столь перспективную нишу рынка проигнорировала компания Microsoft. Ныне в активном развитии XAML (eXtemsible Application Markup Language) – язык интерфейсов платформы Windows Longhorn.
Модель приложений Longhorn включает объект Application. Его набор свойств, методов исобытий позволяет объединить веб-документы в связанное приложение. Объект Application контролирует выполнение программы игенерирует события для пользовательского кода. Документы приложения пишутся на XAML. Впрочем, с помощью XAML описывается, прежде всего, пользовательский интерфейс. Логика приложения по-прежнему управляется процедурным кодом (С#, VB и т.д.). XAML может использоваться как для браузер-базированных приложений, так и для локальных настольных приложений.
XAML включает основные четыре категории элементов: панели, элементы управления, элементы, связанные с документом и графические фигуры. Заявлено 7 классов панелей, которые задают принципы отображения вложенных в них элементов. Для задания положения элементов относительно границ родительской панели используются атрибуты на манер свойств в объектно-ориентированных языках. Подобный синтаксис не очень вяжется с рекомендациями CSS, но будет привычен программистам настольных приложений.
Пример задания атрибутов элементам в XAML
<Border Background="green" Canvas.Top="100px" Canvas.Left="100px" Height="100px" Width="100px" />
Приложения, объявленные в XAML, могут включать множество страниц. Элемент управления PageViewer позволяет разбивать содержание на страницы и обеспечивает навигацию по ним. Элемент ContextMenu помогает в создании навигационных меню приложения. Код процедурного языка может быть размещен непосредственно в файле XAML или же назначен при сборке проекта.
В настоящее время стабильной версии Longhorn нет, но Microsoft выпустила в ноябре 2004 Avalon CTP, позволяющий использовать XAML на платформах Windows XP и Windows Server 2003. Последнюю версию этого пакета можно найти по этому адресу: http://www.microsoft.com/downloads/details.aspx?familyid=C8F904E1-B4CA-402B-ACCF-AAA2BD60DA74&displaylang=en
Пример простого интерфейса на XAML с 3-мя кнопками, визуализация одной из которых зависит от наличия ее содержания.
Источник: http://www.joemarini.com/tutorials/tutorialpages/xamlpropertytriggers.php
<DockPanel xmlns="http://schemas.microsoft.com/winfx/avalon/2005" Background="#ffffffff" xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"> <DockPanel.Resources> <Style> <Button Margin="5"/> <Style.VisualTriggers> <PropertyTrigger Property="Button.HasContent" Value="False" > <Set PropertyPath="Visibility" Value="Collapsed" /> <Set PropertyPath="Margin" Value="0" /> </PropertyTrigger> </Style.VisualTriggers> </Style> </DockPanel.Resources> <Button Height="30" Width="100">Button One</Button> <Button Height="30" Width="100">Button Two</Button> <Button Height="30" Width="100">Button Three</Button> <Button Height="30" Width="100" IsEnabled="False">Button Four</Button> </DockPanel>
Пример пользовательского интерфейса XAML, с динамически изменяемым оформлением
Источник: http://www.optim.ru/cs/2004/3/Avalon/Avalon.asp
Ссылка по теме:
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnintlong/html/longhornch03.asp
5 Язык насыщенных веб-приложений MXML
Macromedia традиционно выделяется на рынке поставщиков веб-технологий нетипичным подходом. Так скажем, ныне повсеместно используемый Flash столь разительно отличается от прочих технологий доставки информации, что его было бы как-то не ловко даже рассматривать в параллели с теми же языками разметки. Однако в эпоху XML и Macromedia не осталась в стороне от моды на декларативные языки. Ответ компании обозначился технологией Flex, содержащей XML-базированный язык MXML (Macromedia Flex Markup Language).
Как и рабочая группа Mozilla, и компания Microsoft, разработчики Flex стремились создать язык, эффективно сочетающий две популярных парадигмы: язык разметки и объектно-ориентированный программный язык. MXML позволяет наглядно описать структуру пользовательского интерфейса, по которой он будет воссоздан клиентским приложением. ActionScript выполняет задачи контроллера (программная реакция на события в среде) и обеспечивает уровень модели приложения.
Что стоило бы выделить среди преимуществ Flex
Flex помимо стандартных элементов форм ввода данных содержит столь актуальные компоненты пользовательского интерфейса как Tree component (структуризация данных), DataGrid component (управление большими массивами данных), различные навигационные компоненты (TabNavigator, ViewStack, Accordion, и прочее).
Как помнится, одно из основоположных свойств XML - возможно назначения собственных тегов. Flex эффективно наследует эту идею. Мы можем создать приложение, поместить его в отдельный файл с именем MyInnerApp.mxml после чего в приложениях Flex станет доступным тег <MyInnerApp />, ссылающийся на исходный код.
Flex располагает средствами для интеграции приложений. Мы можем воспользоваться протоколом SOAP и передать их Flex-приложения инструкции удаленному сервису, а затем принять от него данные. Это позволяет использовать при разработке приложений FLEX сервис ориентированную архитектуру (SOA).
Специфика интерфейсов от Macromedia в их интерактивности, мультимедийной насыщенности. Очевидно, что имеется богатая библиотека спецэффектов (библиотека событий), доступных элементам приложений Flex. Надо отметить, что и документация к технологии Flex выполнена в лучших традициях Macromedia. Особенно впечатляет интерактивный тур в технологию http://www.macromedia.com/software/flex/productinfo/brz_overview/.
На клиентской стороне приложения Flex устанавливаются на браузерах, располагающих расширением Flash Player 7. Данное обстоятельство обеспечивает приложениям Flex самую широкую поддержку на клиентских устройствах. С другой стороны необходимая серверная поддержка реализуется компонентом Flex Presentation Server, устанавливаемым на сервер приложений J2EE (Macromedia JRun, IBM Websphere, BEA WebLogic, Apache Tomcat и т.д.). Это тот самый механизм, который строит новое поколение насыщенных приложений (RIAs - Rich Internet Applications). Начальная цена Flex Presentation Server составляет 12 тыс. долл.
Пример одного из подходов к разделению слоев структуры интерфейса и программного контроллера в MXML приложении.
Источник: http://www.rewindlife.com/archives/000121.cfm
<?xml version="1.0" ?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml"
initialize="appController.initialize();">
<TempConverterController view="{this}" id="appController" />
<mx:Label text="Temperature in Farenheit:" />
<mx:TextInput id="farenheit" width="120" />
<mx:Button id="myButton" label="Convert" />
<mx:Label text="Temperature in Celsius:" />
<mx:Label id="celsius" width="120" fontSize="18" />
</mx:Application>
class TempConverterController {
[Inspectable]
public var view;
function initialize() {
view.myButton.addEventListener("click", this);
}
function click(event) {
view.celsius.text=(view.farenheit.text-32)/1.8;
}
}
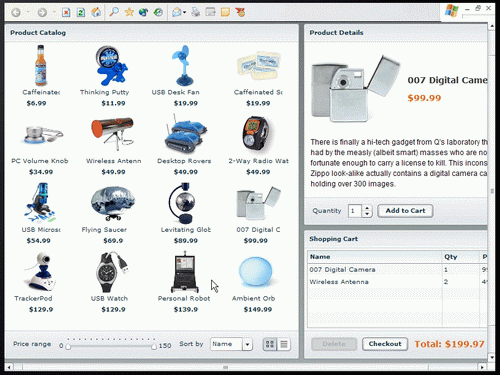
Пример электронного магазина
Источник: http://www.macromedia.com/software/flex/productinfo/brz_overview/

6 Оперная партия веб-приложений
Если бы разработчики браузеров в полной мере придерживались одних и тех же стандартов, это очень облегчило жизнь веб-разработчикам. Написав приложения под один из браузеров можно было не беспокоиться о том, что оно иначе поведет себя в другом. Казалось бы о поддержке стандартов W3C заявлено всеми крупными игроками на этом рынке, но не для кого не секрет, что один и тот же HTML-код может по-разному транслироваться браузерами IE, Netscape и Opera, не всегда одинаково воспринимается ими CSS. А про Java-script и DOM, полагаю, не стоит даже упоминать. Разработчики браузеров в стремлении привлечь большее внимание к своим продуктам, технологически опережают независимые организации по стандартизации. В результате на рынке множество сопоставимых, но разных технологий, что кроме всего прочего создает жесткую конкуренцию. Когда группа Mozilla шествует по миру под флагами XUL, Microsoft предвещает эру Longhorn/XAML, Opera Sofware просто вынуждена сделать какой-либо ответный шаг. По крайней мере, мне именно в таком свете ведется работа компании над спецификацией Web Applications 1.0 (http://www.whatwg.org/specs/web-apps/current-work/). Данная спецификация не несет в себе каких-либо революционных новаций, но обрисовывает многие актуальные (по крайней мере для браузера Opera) задачи:
- управление pop-up меню и контекстными меню;
- обслуживание событий сервера в приложении без перегрузки страницы. Удаленный вызов процедур на стороне сервера и манипуляции фрагментами XML-документов;
- обслуживание устройство независимых событий DOM ;
- формы пользовательского интерфейса для отображения динамических деревьев и списков;
- предустановленный редактор HTML;
- API для Drag&Drop;
- API для манипуляций с выделениями в содержании;
- API для буфера обмена;
Данная спецификация еще совсем сырая. Ее редакция от 1 марта 2005 буквально пестрит красными пометками «возможно, это будет так, но может быть и иначе…». Завершение ее разработки вероятно обогатит браузер Opera новыми возможностями, но вряд ли это будет заметно на фоне более значимых инноваций конкурентов.
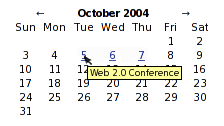
Пример: Задание модели событий для формы календарь (Источник: http://www.whatwg.org/specs/web-apps/current-work/)
<calendar> <div class="vcalendar"> <span class="prodid">-//hCalendar//EN</span> <span class="version">2.0</span> <p class="vevent"> <a href="http://www.web2con.com/"> <span class="dtstart">20041005</span>- <span class="dtend">20041007</span> <span class="summary">Web 2.0 Conference</span> </a> </p> </div> </calendar>

7 Итоги
Общая картина вырисовывается следующим образом. Microsoft сконцентрировала усилия на то, что бы стереть грань между браузером и настольными приложениями. Для этого создается платформа Longhorn, включающая язык разметки интерфейсов XAML. В основе Longhorn предусмотрен системный слой CLR, гарантирующий переносимость приложений для различных устройств. В тоже время рабочая группа Mozilla не покушается на стереотипы веб-разработчиков, но, тем не менее, предоставила инструмент XUL, позволяющий писать веб-приложения, по функциональности близкие к настольным. Очевидное преимущество сообщества Mozilla на данный момент в наличии целого ряда уже реализованных приложений, представленных на сайте MozDev.org. В стороне от схватки сообщества open source и софтверной империи Microsoft компания Macromedia успешно продвигает технологию Flex. Решения от Macromedia традиционно отличаются впечатляющим мультимедиа и Flex не исключение из этого правила. Популярность Flash в проектах презентационного характера трудно переоценить, а технологический дуэт MXML и ActionScript 2 открывает Macromedia нишу полнофункциональных бизнес-порталов. Впрочем, эффект от качественных Flex-приложений по-прежнему требует дополнительных трудозатрат, так что, смею предполагать, эта технология не станет основным инструментом большинства веб-разработчиков.
Но спустимся на грешную землю. Типовое техническое задание на веб-проект включает требования поддержки наиболее популярных браузеров. Т.е. автоматически отпадают технологии XAML и XUL. Можно было выбрать Flex, ведь плагин Flash Player, легко интегрируется в различные браузеры. Однако, стоимость Flex Presentation Server ставит под сомнение рентабельность для большинства компаний, занятых в веб-разработке. Кроме того, каждое из заявленных решений влечет язык разметки пользовательского интерфейса. Однако, в каждом из случаев это скорее язык браузера/платформы, нежели концепция описания интерфейса. Именно по этому я включил в обзор язык UIML, не привязанный к какой-либо платформе, но четко разделяющий абстрактные приложения. Таким образом, UIML задает структуру интерфейса, его оформление, его содержание и его поведение. Это модель описания интерфейсов, которая просто-напросто наиболее интуитивно понятна. А так UIML аполитичен на мировом ИТ-рынке, он с одинаковой легкостью может использоваться для трансляции кода в любые браузеры, на любые устройства. UIML не разрушает привычный технологический процесс веб-разработки, но дополняет его. Разработчик может по-прежнему опираться на выбранные ранее технологии HTML, XHTML, CSS, XSL, WML и т.д. А что касается доступности, то нам остается лишь выбрать на свой вкус один из open source процессоров UIML и установить его на свой сервер.
Сравнительная таблица языков разметки пользовательского интерфейса
| Язык разметки | MXML | XAML | XUL | UIML |
| Готовность | В настоящее время | Официально ожидается в 2006 году | В настоящее время | В настоящее время |
| Доступность приложений | ||||
| Платформы | Выполняется на любой платформе через Flash Player 7 | Выполняется только на Longhorn | Выполняется на платформах Windows/Unix/Mac через Gecko-базированный бразуер | Преобразованный документ доступен на любых платформах |
| Устройства | - | Независимость в рамках CLR | - | Устройство-независимый язык |
| Серверная часть | Flex Presentation Server | Longhorn | Нет специальных требований | Любой из UIML-процессоров на стороне сервера |
| Объектно-ориентированный программный язык | ActionScript 2.0 | Языки семейства .NET | Javascript, Python, C++ | Java, Javascript |
| Расширенные элементы пользовательского интерфейса для навигации и контроля данных | Отлично | Хорошо | Средне | Нет поддержки |
| Векторная графика | Отлично | Отлично | Средне | Нет поддержки |
| Спецэффекты элементов пользовательского интерфейса | Отлично | Хорошо | Средне | Использует Java AWT |
| Модель событий (диапазон контролируемых событий, эффективность модели) | Хорошо | Хорошо | Хорошо | Отлично |
| Ассоциативный уровень восприятия модели | Хорошо | Средне | Средне | Отлично |
| Документация | Отлично | Средне | Средне | Хорошо |
