Google Maps API - Работаем с информационными окнами
Информационное окно (балун)– является отличным способом отображения информации о конкретной точке или объекте.
Существует несколько видов информационных окон.
В этой заметке я покажу, как можно добавить различные их виды, которые появляются при щелчке на маркере.
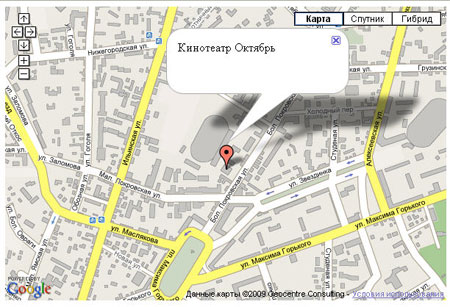
1. Основное информационное окно
Для открытия окна с информацией существует специальный класс GMarker.openInfoWindowHTML()
Он принимает два параметра: первый, текст который появится в информационном окне, а второй, необязательный, содержит опции для настройки информационного окна.
Пример основного информационного окна.

Фрагмент кода:
// Создаем новый маркер
var marker = new GMarker(new GLatLng(56.317213,43.993976))
// Добавляем обработку события щелчек по маркеру
GEvent.addListener(marker, 'click', function() {
// При клике открываем информационное окно
marker.openInfoWindowHtml('Кинотеатр Октябрь');
});
// Добавляем маркер на карту
map.addOverlay(marker);Посмотреть пример в действии.
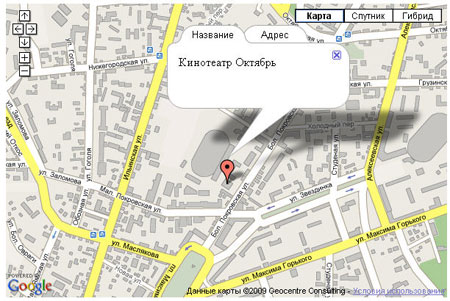
2. Информационное окно с закладками
Для создания информационного окна с закладками служит класс GInfoWindowTab.
С помощью его Вы определяете каждую закладку и объединяете их в массив, который после добавляется маркеру с помощью метода openInfoWindowTabsHtml().
Пример информационного окна с закладками.
2. Информационное окно с закладками
Для создания информационного окна с закладками служит класс GInfoWindowTab.
С помощью его Вы определяете каждую закладку и объединяете их в массив, который после добавляется маркеру с помощью метода openInfoWindowTabsHtml().
Пример информационного окна с закладками.

Фрагмент кода:
// Создаем новый маркер
var marker = new GMarker(new GLatLng(56.317213,43.993976))
// Добавляем обработку события щелчек по маркеру
GEvent.addListener(marker, 'click', function() {
var tabs = [];
tabs.push(new GInfoWindowTab('Название', 'Кинотеатр Октябрь'));
tabs.push(new GInfoWindowTab('Адрес', 'ул. Большая Покровская, 51а'));
marker.openInfoWindowTabsHtml(tabs);
});
// Добавляем маркер на карту
map.addOverlay(marker);
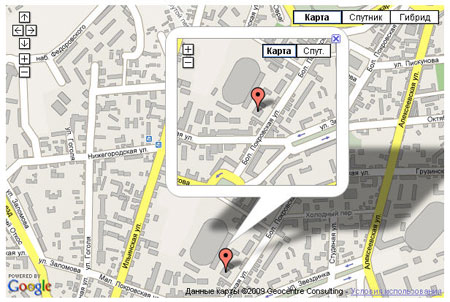
3. Информационное окно с миникарой
Существует возможность показать миникарту над районом, в котором расположен маркер.
За это отвечает функция showMapBlowup().
Она имеет два параметра: InfoWindowOptions.zoomLevel и InfoWindowOptions.mapType
Они позволяют определить какой уровень масштаба должен быть у миникарты и какой тип карты она должна отображать.
Пример основного информационного окна с миникарой.

Фрагмент кода:
// Добавляем обработку события щелчек по маркеру
GEvent.addListener(marker, 'click', function() {
// При клике открываем информационное окно с миникартой
marker.showMapBlowup(); });
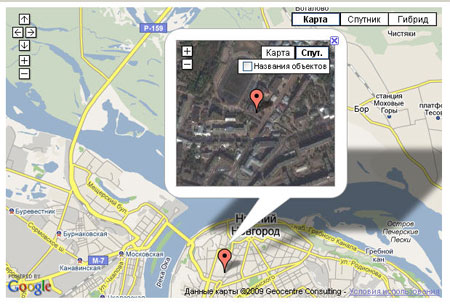
Добавим параметры для миникарты.
Зададим уровень масштаба миникарты – 15, тип – спутниковый снимок (G_SATELLITE_3D_MAP).

Фрагмент кода:
// Добавляем обработку события щелчек по маркеру
GEvent.addListener(marker, 'click', function() {
// При клике открываем информационное окно с миникартой
marker.showMapBlowup({zoomLevel: 15, mapType: G_SATELLITE_3D_MAP});
});
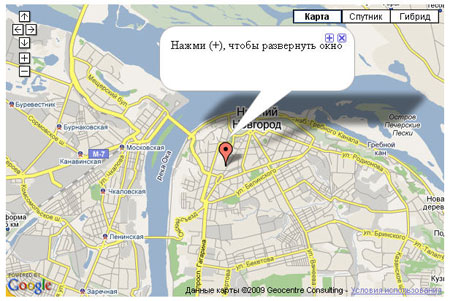
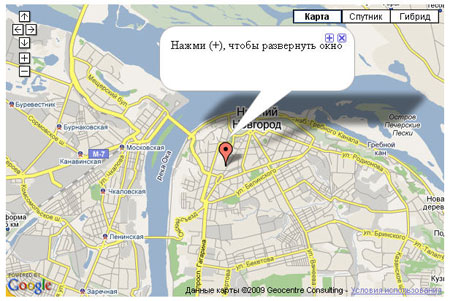
4. Максимальное информационное окно.
Если у Вас много информации для размещения в окне, необходимо разрешить пользователю увеличивать информационное окно до максимального размера.
Это делается с помощью параметров maxContent и maxTitle.
После их задания появиться кнопка для развертывания окна.
Пример основного информационного окна с миникарой.


Фрагмент кода:
// Добавляем обработку события щелчек по маркеру
GEvent.addListener(marker, 'click', function() {
// При клике открываем информационное окно и показывем метку, чтобы развернуть окно полностью
marker.openInfoWindowHtml('Нажми (+), чтобы развернуть окно', {
maxTitle: '>strong<Кинотеатр Октябрь>/strong<',
maxContent: '>img src="ris/october2.jpg" alt="" hspace="10"
vspace="10" width="150" height="112" align="left" /<>strong<
Адрес:>/strong< ул. Большая Покровская, 51а
На настоящий момент, это самый фешенебельный кинотеатр
нашего города. Кинозал имеет 430 комфортабельных мест,
кроме этого в кинотеатре работают два кафе, бар и ресторан.
Есть где и поговорить, и накормить детей, и покурить, и «взбодриться»…
Одиноким и мечтающим можно разглядывать картины нижегородских
художников,наблюдать «парение» рыб аквариумах.Oпоздать на просмотр
фильмапрактически не возможно. Вместо привычных нашему восприятию
«звонков» зазвучит «живая» речь. Грамотно и легко подаётся информация
о том, где и что в кинотеатре находится и через сколько минут начнется сеанс.
Звуковое приглашение услышат даже в самых удаленных местах кинотеатра.'
});
});
